티스토리 뷰
안녕하세요. 하루만에 돌아온 밀쿄 입니다.
하루만에 돌아오는거 대게 어색하네요(?)
어제에 이은 탐방기를 적어보겠습니다.
링크는 여기 입니다.
참고로
어제와 같은 파일에서 이어지니 1탄 안보신 분들은
보고 오시는 걸 추천 드립니다.
링크는 요기 입니다.
https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
Apple Developer Documentation
developer.apple.com
자 오늘의 시작은 이미지뷰 입니다.
1탄 처음부분에 있었던 스위프트 UI 파일 생성법대로
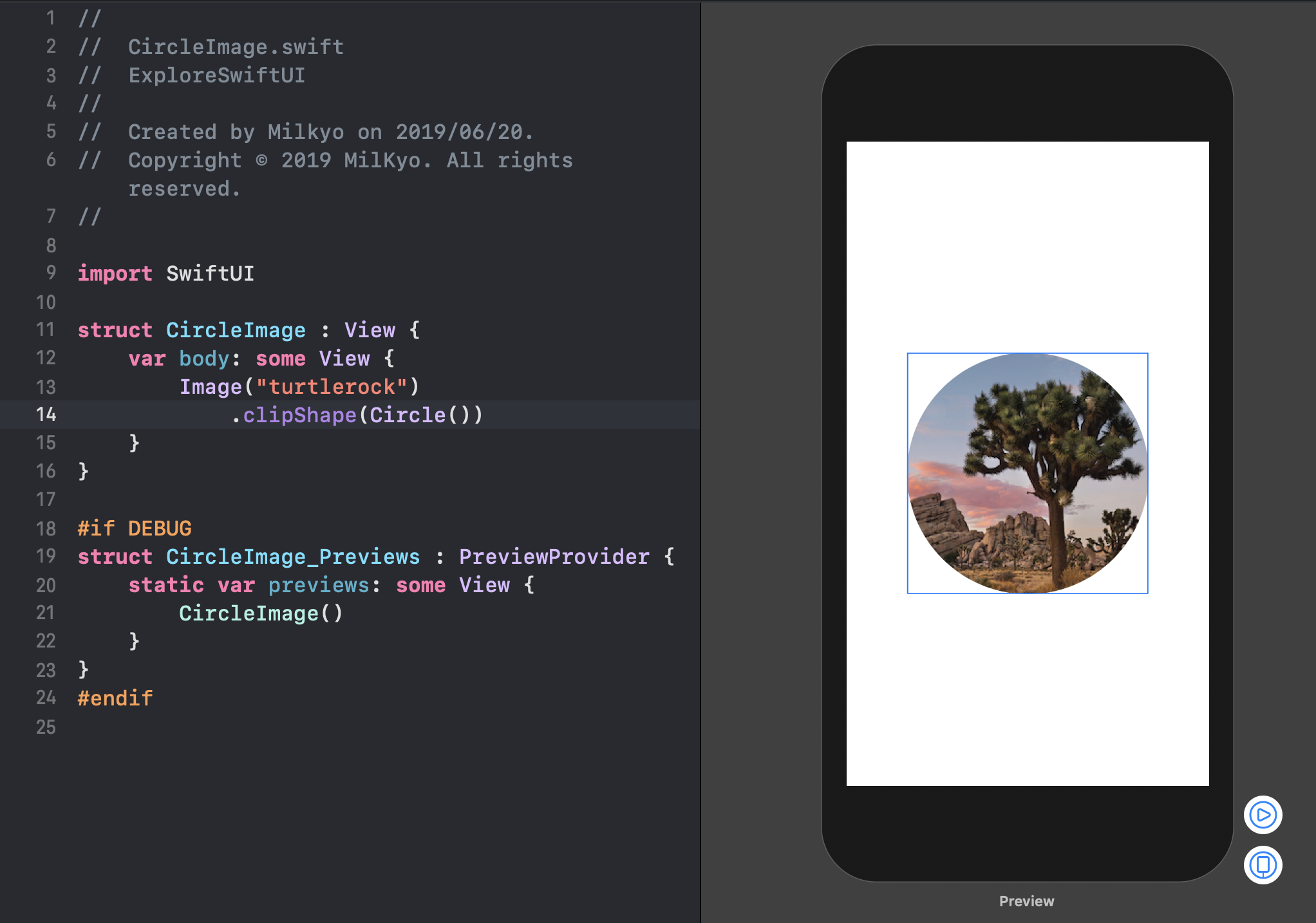
CircleImage 스위프트 UI 파일을 생성해주는 걸로 시작하네요,

오..역시 심플하고 간단하게 이미지가 뜨네요.
이제 글대로 이미지를 둥글게 가공해봅시다.

와우..정말 쉽네요.
UIKit 쓸 때는
아이템이름.layer.cornerRadius = "값"
이렇게 해서 둥글게 만들고 그랬는데....
엄청 간단해졌네요
참고로 .clipShape도 인자가 사실 두 개 입니다,


이전처럼 cornerRadius도 그대로 사용 가능 합니다.
다시 위에 글로 돌아가서
이미지에 overlay를 써서 효과를 주네요.

overlay 함수역시 인자가 두개지만 alignment가 .center가 기본값이니
overlay만 주면 되네요.

stroke로 외곽선을 만들어주고
shadow로 그림자를 만들어주네요.
참고로 stroke는.

도형의 윤곽을 색 또는 그라디언트로 추적(Trace)?해주는 함수입니다.
쉽게 생각하면...도형의 윤곽을 추적해서 그려주는 것 같네요
자 다음 radius를 살펴보면

역시 예상대로 뷰에 그림자를 더하는 녀석이네요.
인자를 살펴보면 4개를 받는데 3개는 기본값이 정해져있습니다.
색깔, x값 ,y값(기본값이 정해져있음)
크기: 기본값 미정
그래서 우리가 radius만 넣고 사용해도 잘 사용이 되었던 거 였습니다.
자 글이 슬슬 길어지지만...챕터1을 이글에서 마무리 짓기로 마음 먹었으니
다음 섹션으로 가보겠습니다.
다음 섹션의 시작은 스위프트 UI뷰를 하나 더 만듭니다.
여태까지 View를 상속받는 구조체 였는데
이번에는 특이하게

이런 걸 상속 받네요.
UIKit VIew를 나타내는 View 네요.
그리고 이 챕터에서 이 프로토콜의 두 가지 함수가 쓰이는데요.

이 두 함수 입니다.
나타낼 UIKit View를 만드는 함수랑
최신 구성으로 나타낸 UIKit View를 업데이트 하는 두 함수 입니다.
저 두 함수를 이용해서 글에 나와있는 대로 만들어 봅시다.

오...그저 신기합니다..
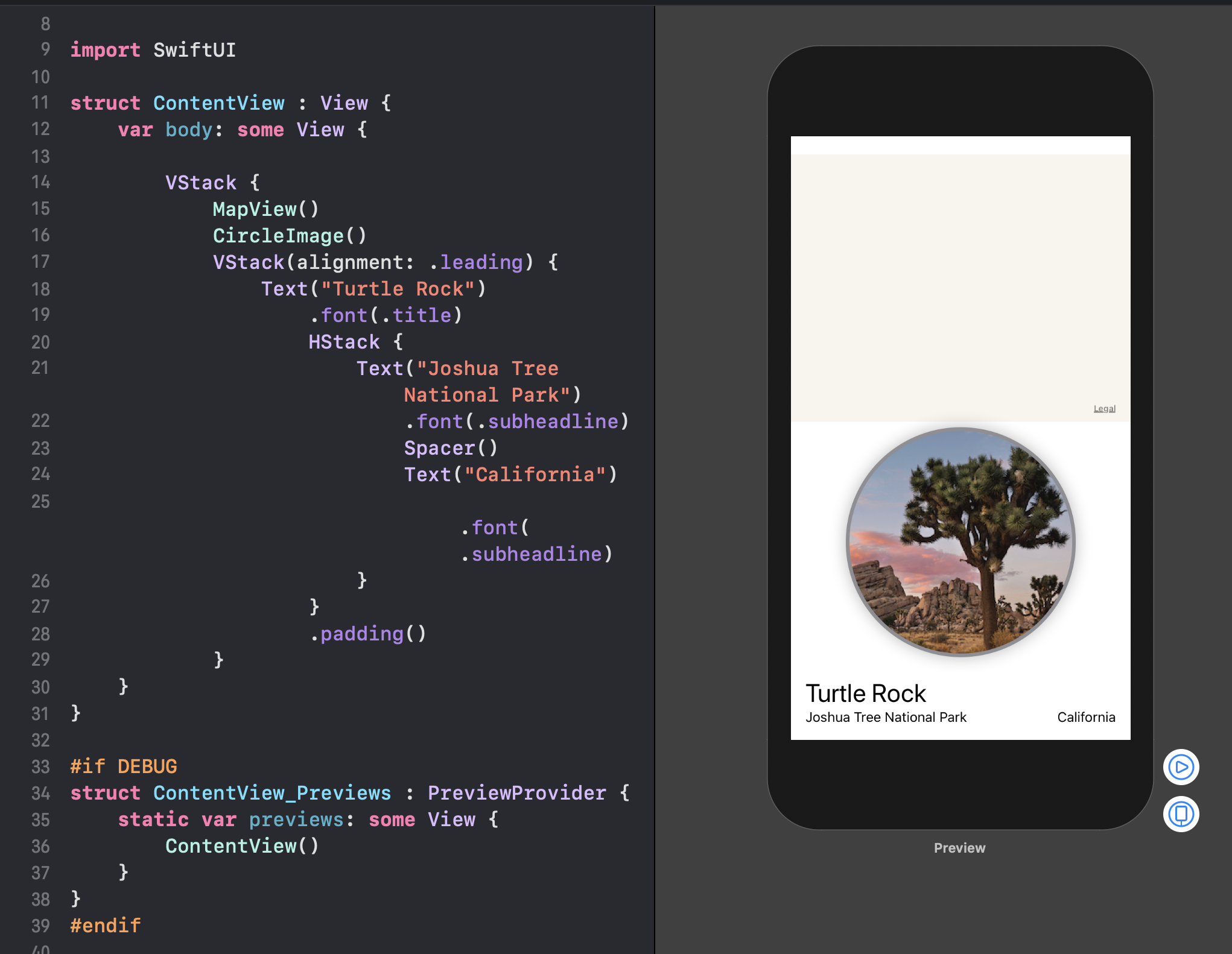
자 이제 이 세개를 하나의 뷰에 나타내 봅시다.
다시 ContentView로 돌아가서

어..음..네..이상하네요...
그냥 쌓으면 안되겠죠. 당연히
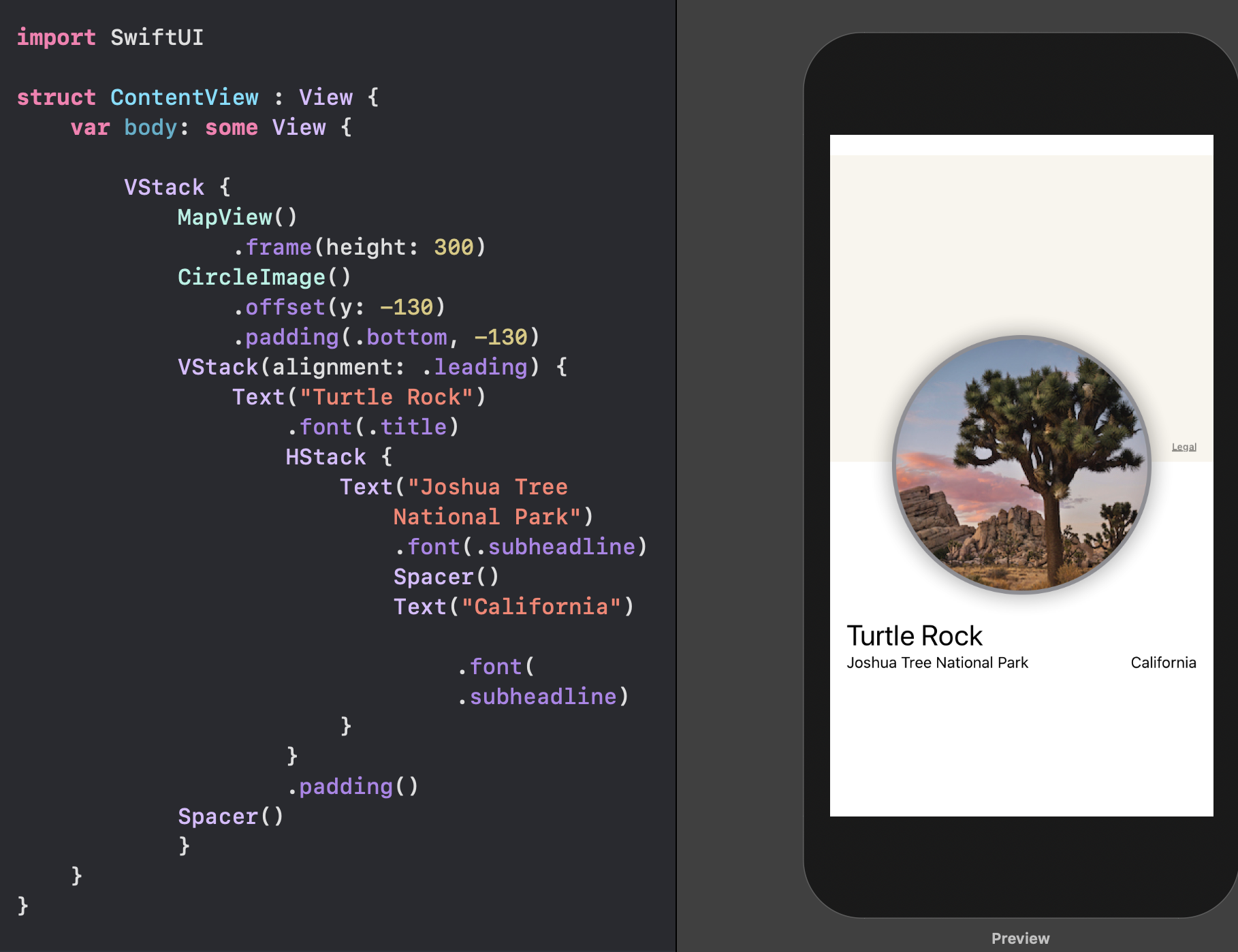
한 번 조정해보겠습니다.
일단 이미지를 지도와 겹치기 위해서
offset을 사용한 것 같은데 문서를 먼저 보고가겠습니다.

지정된 horizontal 및 vertical 거리로 뷰 간격을 띄운다.
기본값이 0 이니까 필요한 값인 y만 조정하면 되겠네요..

어라라..이미지는 올라갔는데 밑에 글자가 그대로네요.
그래서 .padding을 사용한 것 같네요.

짜잔 완성이라고 하기엔 뷰 자체가 상단에 붙었으면 좋겠네요.
지난시간에 배운 Spacer를 써보겠습니다
주축으로 확장되니까 VStack에 사용헤보겠습니다.

상단으로 이동에는 성공했는데 SafeArea까지 붙지 않아서 조금 아쉽네요.
그래서
.edgesIgnoringSafeArea가 있나 봅니다.
이름에서 느낄 수 있듯이 SafeArea까지 확장해주는 함수 입니다.

정말로 챕터1이 끝났습니다
다음 시간에 챕터 2로 찾아뵙겠습니다
'Swift&IOS' 카테고리의 다른 글
| SwiftUI 탐방기 004 (0) | 2019.06.21 |
|---|---|
| SwiftUI 탐방기 003 (0) | 2019.06.20 |
| SwiftUI 탐방기 001 (0) | 2019.06.19 |
| Navigation Bar의 3가지 Color (0) | 2019.06.14 |
| CustomTabBar Controller 제작기 (0) | 2019.05.30 |
- Total
- Today
- Yesterday
- Just
- iOSCombine
- 콤바인
- replaceNil
- 현업이그리운
- 삨
- AutoLayout
- 스택뷰
- BBIK
- MVC
- 결합연산자
- ErrorHandling
- 유니온파인드
- 스유
- 스위프트유아이
- combine
- swift
- SwiftUI
- SEQUENCE
- programmers
- 스위프트
- UIViewControllerRepresentable
- 텔큐온
- Apple
- compactMap
- ios
- CombineLatest
- 알고리즘
- Queue
- 자료구조
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
