티스토리 뷰
안녕하세요. 밀쿄입니다.
늘 다른 주제로 찾아오는 것 같네요..
ARC 2번이랑 코어데이터 2번도 적어야하는데 귀차니즘이..쿨럭쿨럭
여튼 오늘은 SwiftUI 화면 회전 감지하는 방법에 대해서 알아볼껍니다
보통은 그냥 ViewController에서 override해서 사용했는데..
SwiftUI(이하 스유)에서는 구조체인다가 뷰컨트롤러라는 개념이 없어서 어찌해야할까 고민을 많이 했습니다.
그러다가 답을 찾아서 공유하는 겸 남겨둘려고 포스팅을 시작합니다.
급하신분은 이 링크 들어가셔서 코드만 훑고 지나가십시오
https://stackoverflow.com/questions/57441654/swiftui-repaint-view-components-on-device-rotation
SwiftUI Repaint View Components on Device Rotation
How to detect device rotation in SwiftUI and re-draw view components? I have a @State variable initialized to the value of UIScreen.main.bounds.width when the first appears. But this value doesn't
stackoverflow.com

먼저 이렇게 만들어줍니다.
사진에는 없지만 ObservableObject도 채택해주셔야 나중에 에러가 안납니다.
@Published는 변경 사항이 발생하면 자동으로 알려주는
Observable Objects 를 만들어 주는 녀석입니다.
이제 회전을 감지하는 녀석을 만들어줘야하는데..
일단 얘는 회전을 하면 회전을 했다는 걸 받아서
isLandscape만 바꿔줄껍니다.
그러므로..어디서 해야 적절할까하다가..
보통은 그냥 ViewController에서 override해서 사용했는데..
라는 말이 생각나나요
스유에서 컨트롤러를 부르는 순간이 있죠.
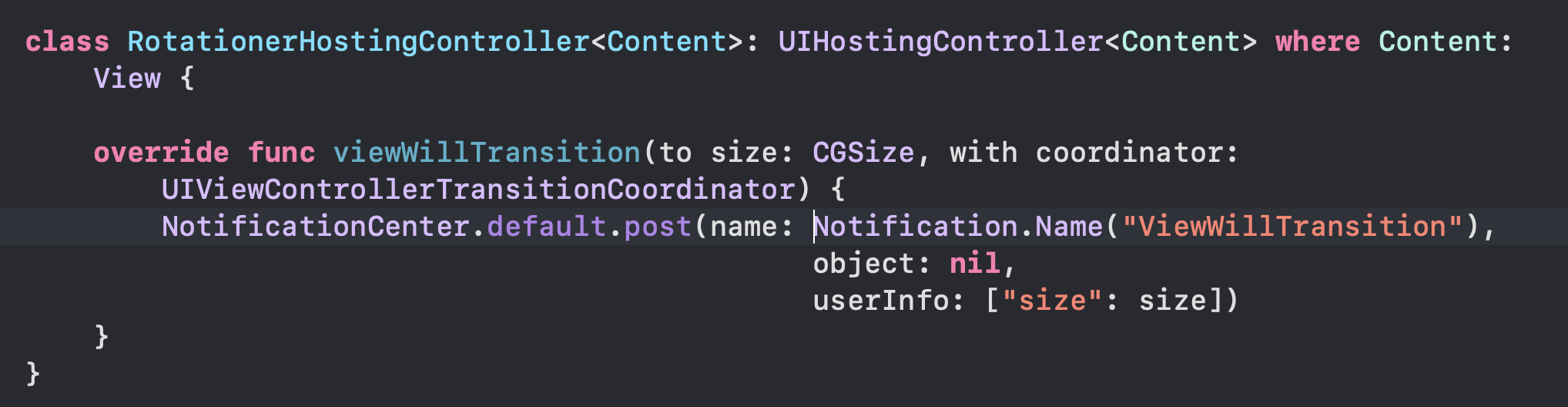
씬델리게이트에서 뷰를 부를때 UIHostingController를 부르죠?
거기서 override받아서 처리해보겠습니다
흠 일단 에러는 안나는군요.

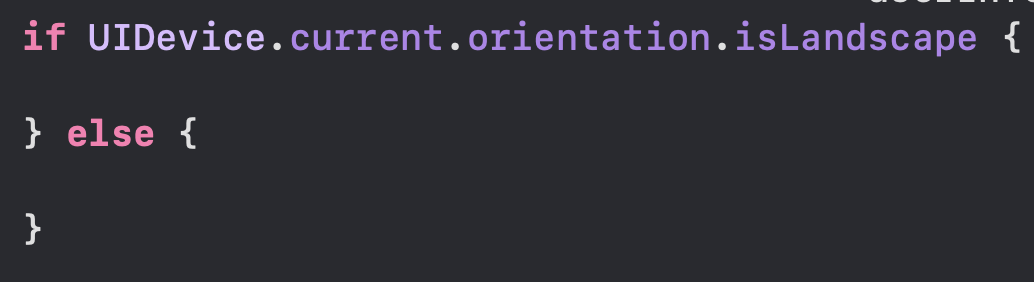
여기서

이렇게 처리하는걸 더 좋아하지만...
저 글에 있는 방식이 신박하더라구요.
저 글에 있는 방식대로 가겠습니다.
이 쯤에서 전체 흐름을 설명하면..
RotationerHostingController에서 notification 발송 ->
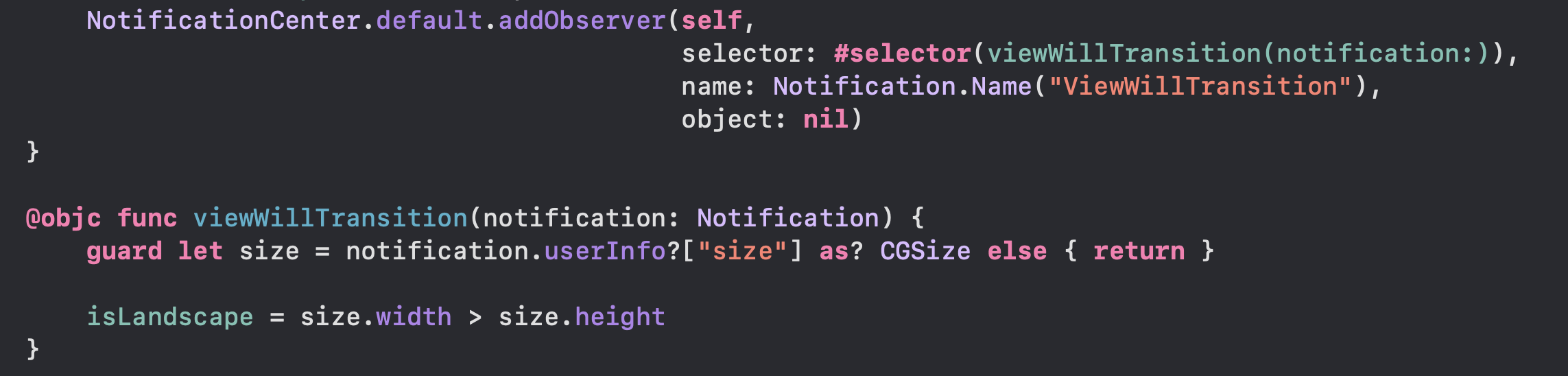
DeviceRotationer에서 notification 수신 ->
isLandscape변경
->DeviceRotationer를 구독하고 있는 뷰에서 뷰 상태변경..
대충이런 흐름입니다.
이제 그러면 저 흐름에 따라 뭘해야할까요
DeviceRotationer에서 notification 수신을 해보겠습니다.
아 참고로 notification에 대한건
여기에 설명이 잘나와있습니다.

가로가 더 길면 가로모드일꺼니
true값을 줍시다..
사실 이렇게하면 거의 다 끝났습니다.

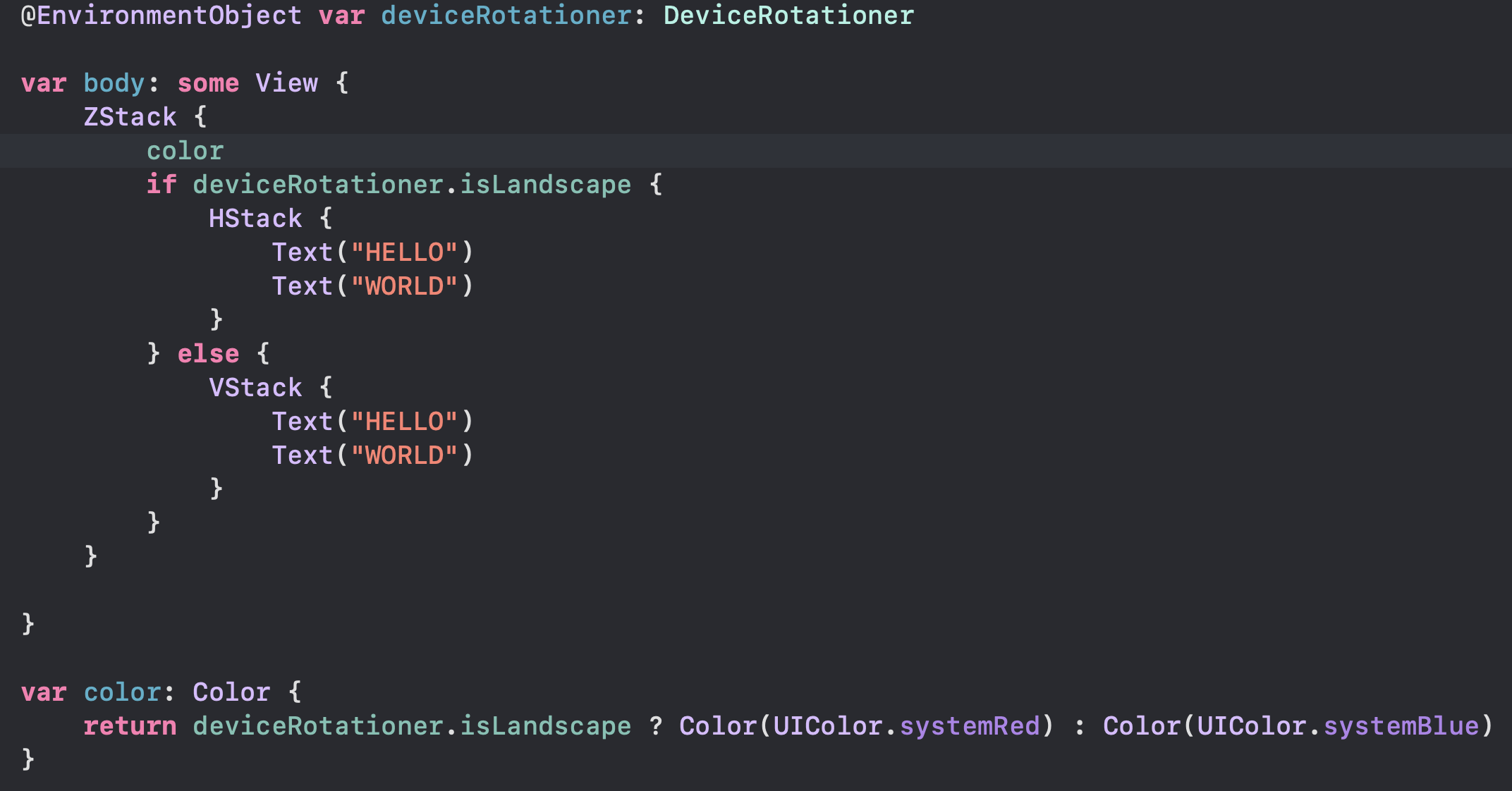
이 소스는 우리가 구현한 화면 회전이 잘되는 지 확인하기 위한 뷰 코드입니다.
여기서 중요한건 위에 선언한
@EnvironmentObject var deviceRotationer: DeviceRotationer
이 부분입니다
저 부분이 핵심이고 나머지는 여기서 딱히 중요하지 않습니다.
( 확인하는 용도니까요 )
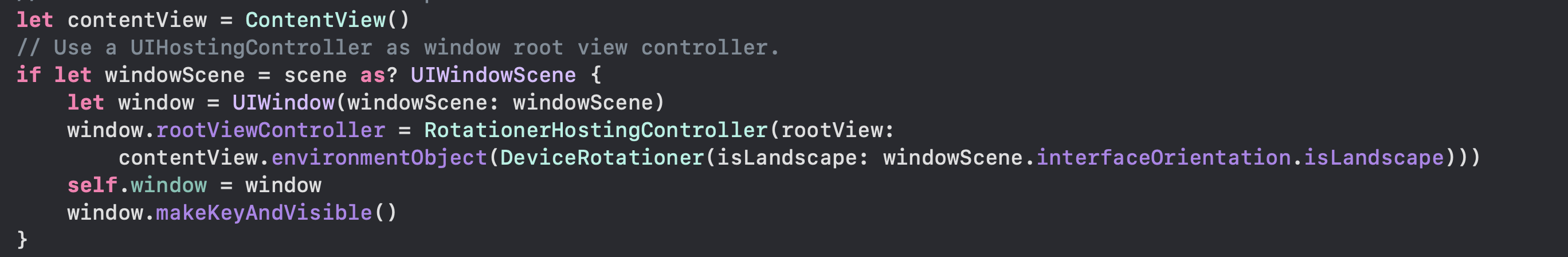
자 이제 씬델리에서 마무리작업을 해주시면 됩니다.

난잡해보이지만 간단합니다.
1> UIHostingController를 저희가 만든 커스텀 UIHostingController로 바꿔줍니다.
2> UIHostingControlle를 사용하듯이 사용해줍니다 ( rootView 지정 )
3> environmentObject에 값을 할당
이런 순서로 흘러갑니다.
3번은
우리 ContentView에 EnvironmentObject로 준 값 타입이 DeviceRotationer이기 때문에
DeviceRotationer의 초기값을 할당하는 방식으로 초기값을 줍니다.
이렇게하면 사실 끝입니다.
'SwiftUI' 카테고리의 다른 글
| SwiftUI - 맛보기 (0) | 2020.05.25 |
|---|---|
| 다시 시작하는 SwiftUI (0) | 2020.05.20 |
- Total
- Today
- Yesterday
- ios
- SwiftUI
- ErrorHandling
- 스위프트
- CombineLatest
- 콤바인
- 텔큐온
- 결합연산자
- Just
- 알고리즘
- MVC
- BBIK
- 스유
- 유니온파인드
- 자료구조
- Apple
- programmers
- compactMap
- Queue
- 스택뷰
- combine
- 현업이그리운
- AutoLayout
- 삨
- UIViewControllerRepresentable
- iOSCombine
- SEQUENCE
- 스위프트유아이
- replaceNil
- swift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
