티스토리 뷰
안녕하세요.
콤바인은 계속 미루고 있는 밀쿄입니다.
오늘은 콤바인이면 좋겠지만 오늘은 페이지뷰컨트롤러에 대해서 알아보고 만들어보겠습니다.
https://developer.apple.com/documentation/uikit/uipageviewcontroller
UIPageViewController - UIKit | Apple Developer Documentation
Class UIPageViewController A container view controller that manages navigation between pages of content, where each page is managed by a child view controller. DeclarationOverviewPage view controller–navigation can be controlled programmatically by your ap
developer.apple.com
언제나 등장하는 애플 문서입니다.

이 녀석도 컨테이너 뷰컨트롤러네요.
"각 페이지가 Child View Controller에 의해 관리되는
컨텐츠 페이지 간의 탐색을 관리하는 컨테이너 뷰 컨트롤러"
라네요...
감이 잘 안옵니다.
일단 여기서 유추해볼 수 있는건
컨테이너 뷰 컨트롤러다.
-> 여기서 Custom TabBar Controller 만들 때처럼
"addChild, addSubView, 크기설정, didMove"
를 활용할 것을 유추해볼 수 있겠네요.
자 그러면 바로 만들어보겠습니다.
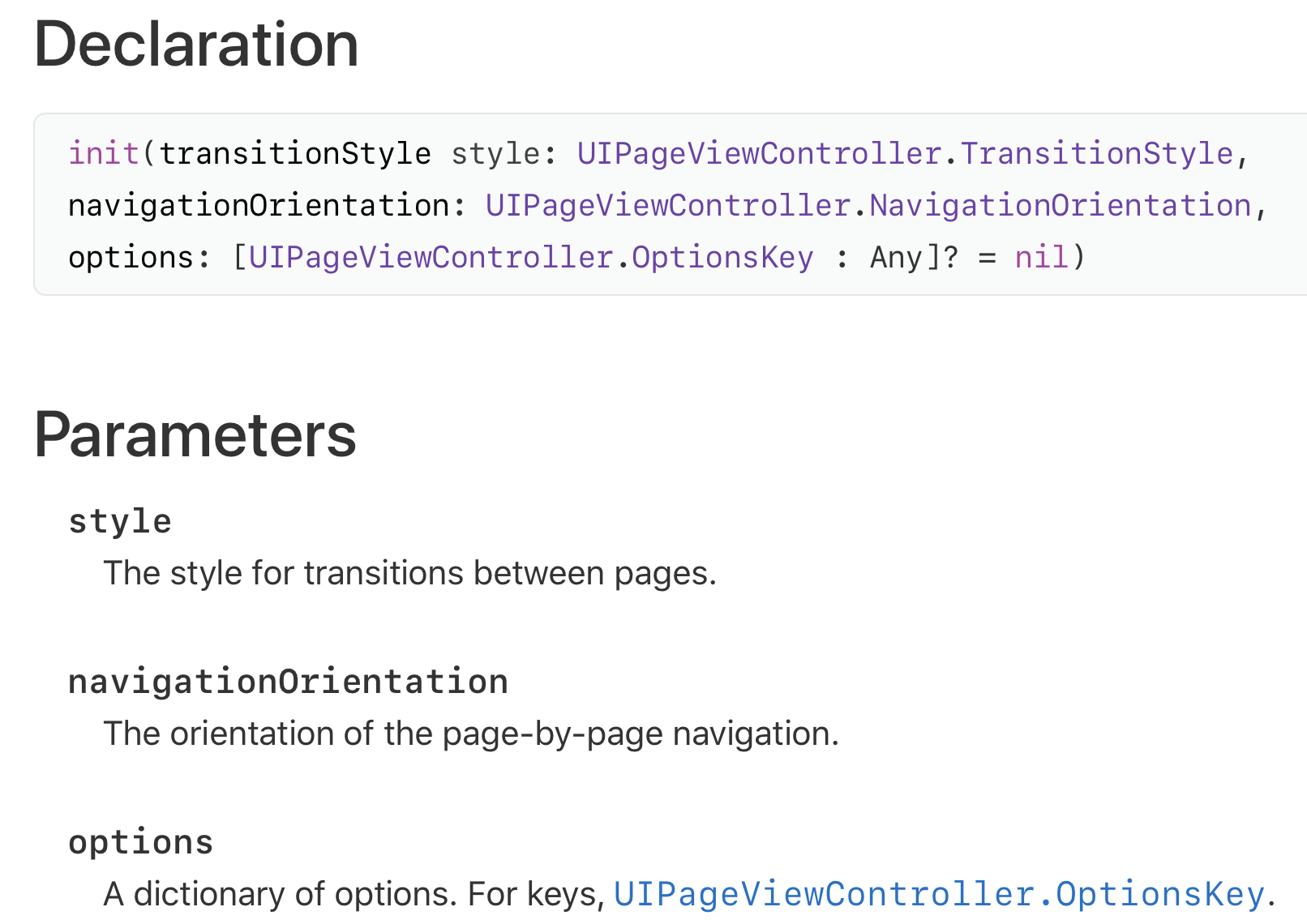
먼저 페이뷰컨트롤러 초기화 방법부터 보겠습니다.

sytle은 페이지간 전환 스타일
navigationOrientation은 전환 방향..
옵션은 일단 기본값이 nil이니 일단 신경쓰지말아봅시다.
sytle부터 보면

이런 두가지 스타일이 있네요.
전 scroll로 하겠습니다. (사실 정답이 없으므로 원하시는거 하면 됩니다.)
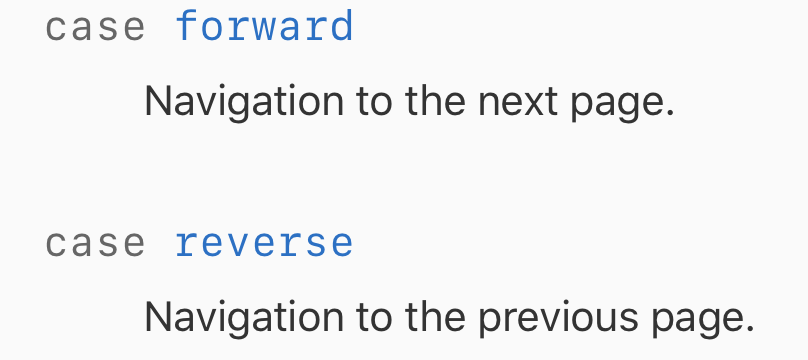
그 다음엔 navigationOrientation를 보면

이 두개가 있네요.
이것도 제가 원하는 방향은 좌우니까...
vertical을 골라주겠습니다.

자 이렇게 코드를 작성했습니다.
크기는 현재 뷰랑 같은 크기가 되게끔 설정했습니다.
자 이 다음은 애플 문서를 봅시다.

콘텐트 뷰를 한 번에 하나 제공할 때, 너는 setViewController를 사용해서
현재 콘텐트 뷰 컨트롤러들을 설정해라.
그러니까 setViewControllers를 설정해줍시다.

뷰컨트롤러를 받고...
방향과 애니메이션을 받고....
늘 그렇듯 예상한 걸 받네요.
그럼 우리는 뷰 컨트롤러를 만들어 봅시다.
라고 소스를 보여주기엔 좀 기네요.
글 끝에 올라간 깃허브 링크를 참고 부탁드립니다.
그리고 뷰 컨트롤러를 리턴하는 함수를 만들면,..

이렇게 만들 수 있겠네요.
( var colorList: [UIColor] = [UIColor.blue, UIColor.brown, UIColor.yellow] )
이렇게 만들었으면 setViewControllers를 구현해봅시다.

짠! 하면 모르겠죠?
ContentViewController를 만들어주고 그걸 setViewControllers에 넘겨주는 과정입니다.
그 다음, direction은

이해가시져?
애니메이션은 주고....이렇게하고 실행하면...안됩니다.
아직 안한게 산더미에요.
아까 유츄했던 거 기억나시나요?
"addChild, addSubView, 크기설정, didMove"
크기설정은 아까했으니
나머지 세 개를 설정해봅시다.

이렇게 해주고.....실행하면
아마 화면이 안넘어갈껍니다.
왜냐하면 데이터 소스를 설정 안했기 때문이죠.

데이터 소스엔 이 두 함수가 있는데....
주어진 뷰의 이전 뷰컨트롤러를 리턴하는 함수랑
주어진 뷰의 다음 뷰 컨트롤러를 리턴하는 함수네요.
이전 뷰 컨트롤러는 ContentViewController가 갖고 있는 index보다 하나 작을 것이고
다음 뷰 컨트롤러는 ContentViewController가 갖고 있는 index보다 하나 크겠네요.
단지 무한 스크롤이 하고 싶으시면..
0일 땐 마지막으로
마지막일땐 0으로 가게끔 설정하시면 됩니다.

전 무한 스크롤이 하고 싶으므로 그렇게 구현해주었습니다.
사실 여기까지만 해도 페이지뷰 컨트롤러는 잘 작동합니다.
하지만 전 하단에 몇번째 페이지뷰인지 알 수 있는 인디케이터를 넣고 싶어서..

이 녀석도 넣어줬습니다.
위에껀 인디케이터의 갯수
밑에껀 인디케이터 인데스 초기값을 설정해주는 함수입니다.

상황에 맞게 설정해주시면 됩니다.
사실 이렇게하면 끝인데..
제 소스엔 뷰를 추가하는 소스랑
뷰를 삭제하는 소스도 같이 들어가있으니..
같이 공부해보세요.
https://github.com/dp221125/Swift_PageViewController_Example
dp221125/Swift_PageViewController_Example
Swift 5.0 / PageViewController_Example. Contribute to dp221125/Swift_PageViewController_Example development by creating an account on GitHub.
github.com
'Swift&IOS' 카테고리의 다른 글
| Frame VS Bounds (0) | 2019.08.23 |
|---|---|
| UISearchController (1) | 2019.07.04 |
| 나만의 프레임 워크를 만들자!!! (0) | 2019.06.27 |
| SwiftUI 탐방기 004 (0) | 2019.06.21 |
| SwiftUI 탐방기 003 (0) | 2019.06.20 |
- Total
- Today
- Yesterday
- 스택뷰
- 삨
- swift
- SEQUENCE
- 유니온파인드
- AutoLayout
- combine
- 결합연산자
- 스유
- MVC
- Apple
- compactMap
- BBIK
- programmers
- 자료구조
- iOSCombine
- UIViewControllerRepresentable
- 텔큐온
- ios
- Queue
- 현업이그리운
- replaceNil
- CombineLatest
- SwiftUI
- ErrorHandling
- 스위프트유아이
- 콤바인
- 알고리즘
- Just
- 스위프트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
