티스토리 뷰
포스팅을 자주 써야지하면서 그러지 못하고 있네요.
제 깃허브 보시면 자주 업데이트 됩니다.
조만간 RxSwift도 작성할 예정이랍니다?
오늘은 Frame 과 Bounds에 대해서 알아봅시다,
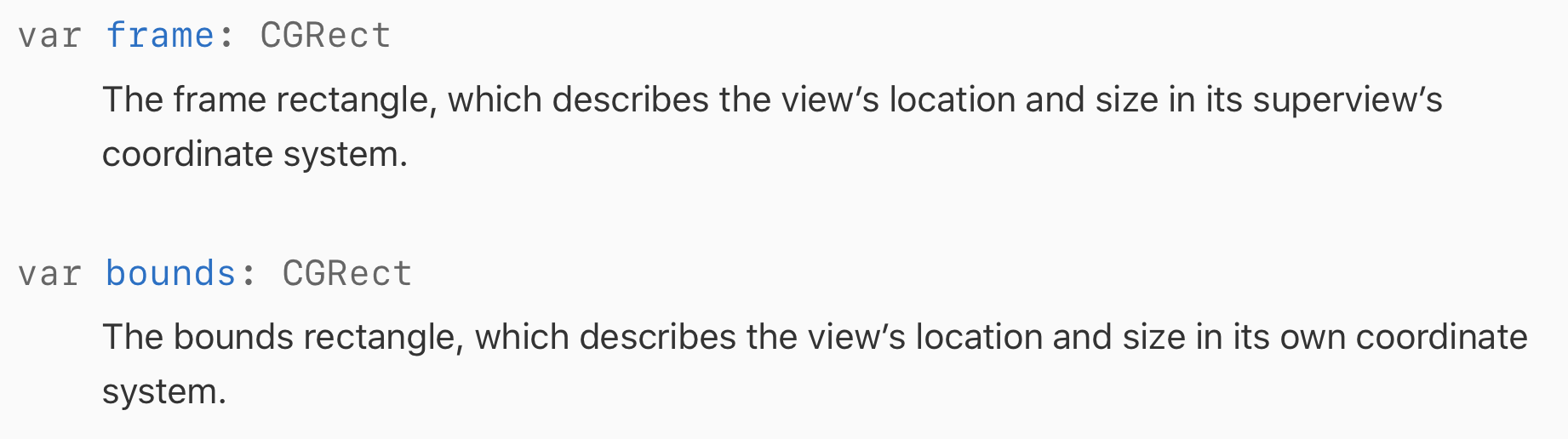
Frame과 Bounds는 UIView의 프로퍼티이므로 UIView문서에서 찾아보실 수 있습니다.
https://developer.apple.com/documentation/uikit/uiview
UIView - UIKit | Apple Developer Documentation
Animate changes to one or more views using the specified duration, delay, options, and completion handler.
developer.apple.com

frame -> SuperView 좌표계에서 뷰의 위치와 크기를 나타내는 것
bounds -> 자신만의 좌표계에서 뷰의 위치와 크기를 나타내는 것
음...어렵네요...
어려울 땐 직접 해보면 됩니다.

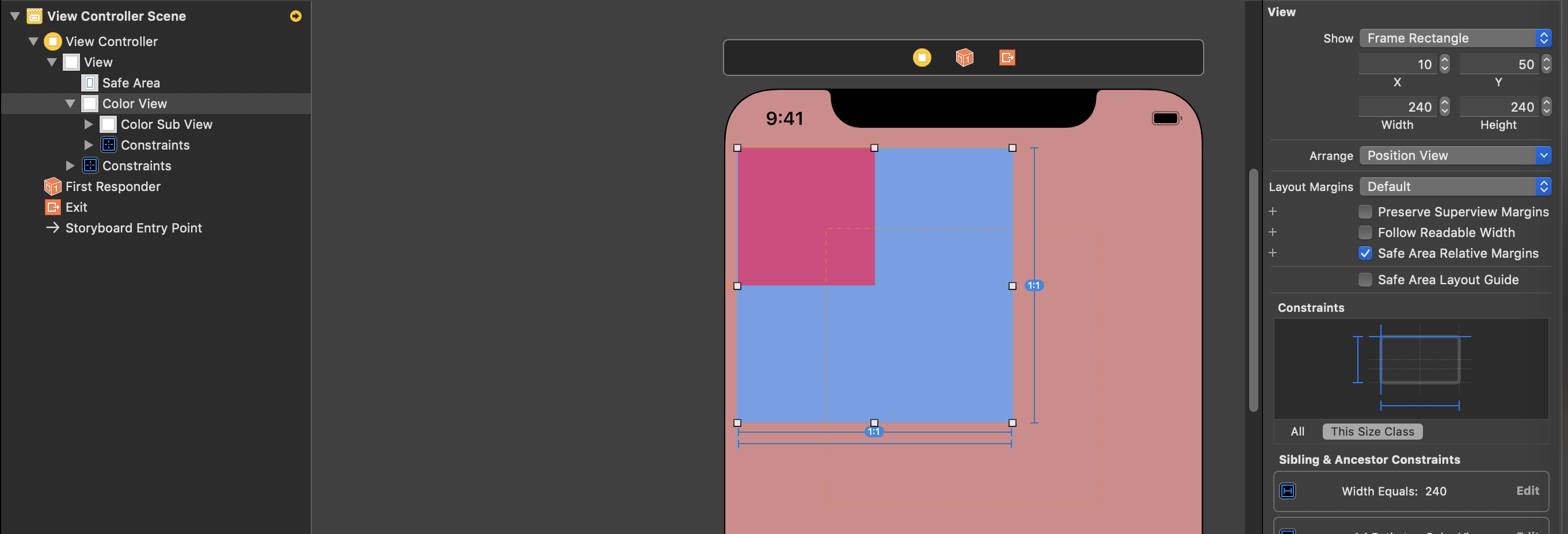
colorView가 하늘색이고
colorSubView가 그 위에 있는 핫핑크 색입니다.
화면만 보면 같은 좌표인 것처럼 보이지만
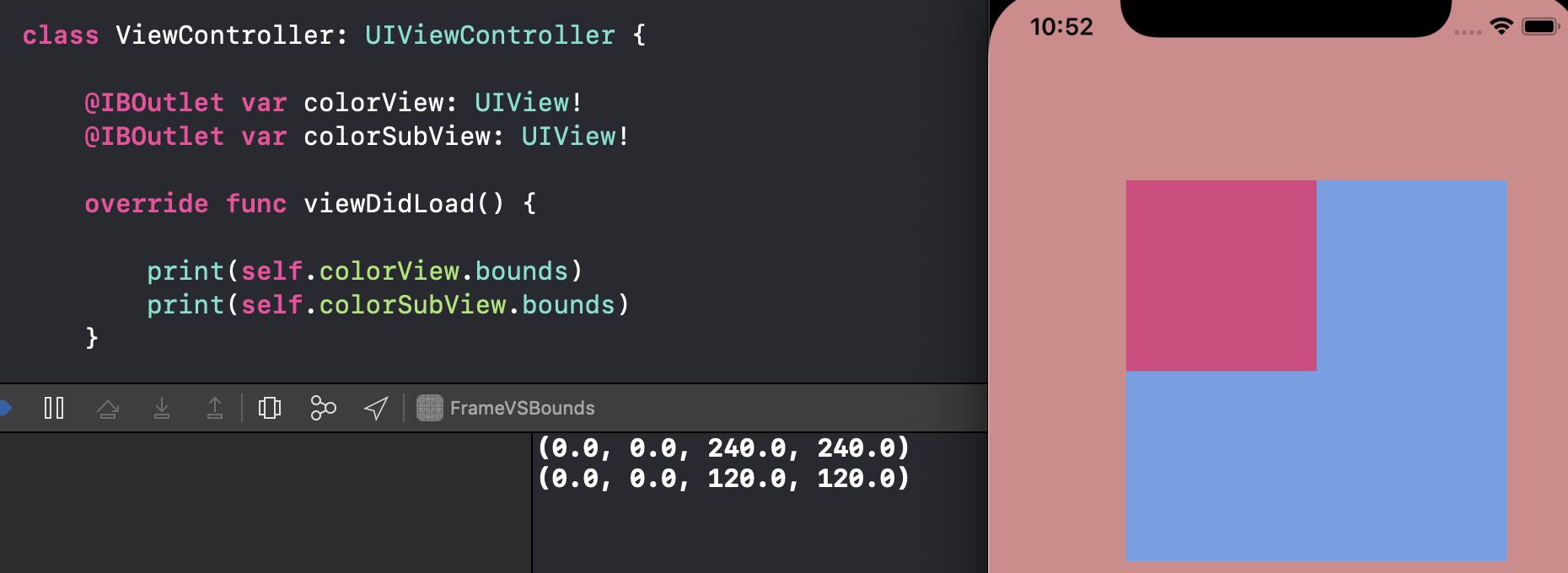
출력하면 다른 죠.
이런 결과가 나온 것은
부모뷰를 기준으로 위치를 정하는 것이
frame이기 떄문 입니다.
이게 참 재밌는게 말이죠.

저걸 변경하면 어떻게 될 것 같나요?
(오토레이아웃 에러 말고요. 물론 에러가 나겠지만)

하위 subview가 같이 움직이죠?
항상 부모뷰의
frame을 기준으로 그리기때문에
이런 결과가 나옵니다.
이제 bounds로 넘어가봅시다

네.
0.0 0.0
0.0 .0.0
이네요
이게 아까 얘기한 자신만의 좌표계인 것 같네요.
흠.....
끝. 이라고 하고 싶지만
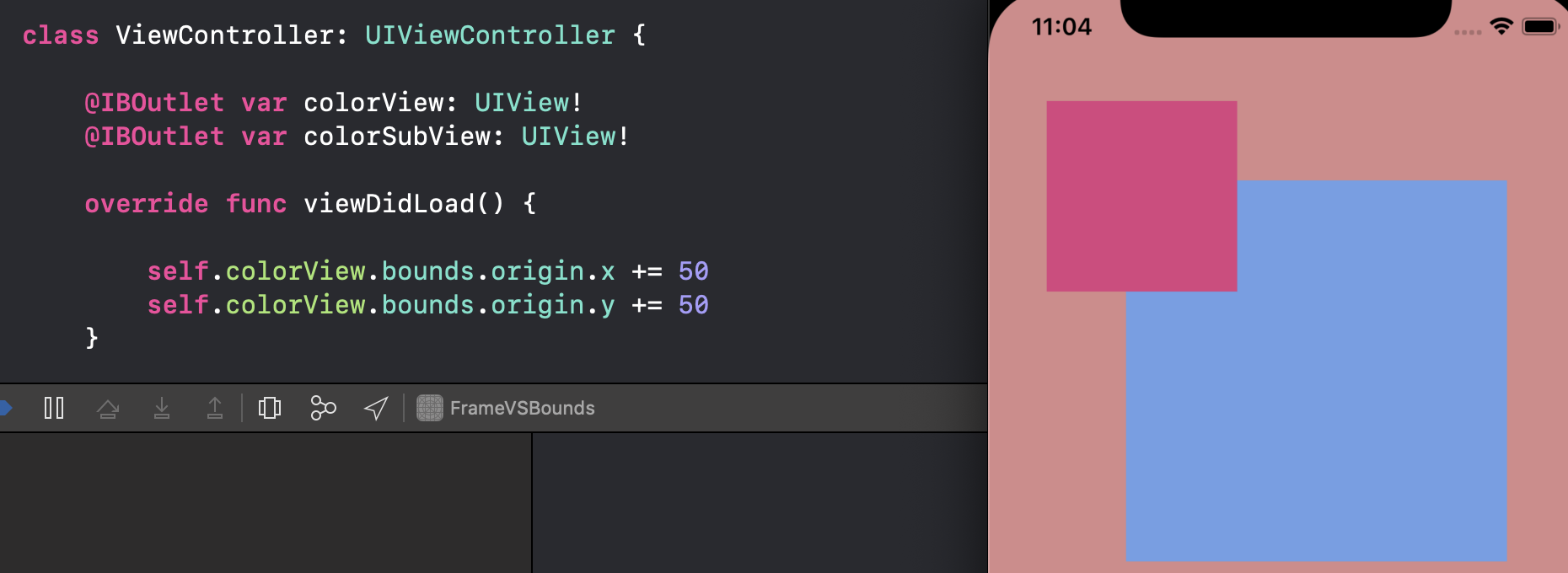
bounds를 움직이면 어캐 될지 궁금하네요.

ㅇ...왜 이렇게 되는거죠...
흠..전 colorSubView를 옮긴적이 없는데..
이게 잘 상상이 안가는데
bounds를 변경하면
그 위치에서 뷰를 다시 그리란 의미가 됩니다.
엥 그러면 바뀌어야 하는거야 아니야?
하실 수 있는데
글 끝에 남겨진 참고자료들를 한 번 보시면 이해가실껍니다.
제가 이걸 설명하기엔
그래픽작업을 해야해서...
참고자료
https://zeddios.tistory.com/203
'Swift&IOS' 카테고리의 다른 글
| Swift로 간단하게 화씨를 섭씨로, 섭씨를 화씨로 변환해보자 (0) | 2019.08.29 |
|---|---|
| Struct Vs Class 001 (0) | 2019.08.23 |
| UISearchController (1) | 2019.07.04 |
| PageViewController 만들어보기. (0) | 2019.07.01 |
| 나만의 프레임 워크를 만들자!!! (0) | 2019.06.27 |
- Total
- Today
- Yesterday
- AutoLayout
- CombineLatest
- ErrorHandling
- UIViewControllerRepresentable
- 현업이그리운
- 스위프트유아이
- 결합연산자
- 스유
- 유니온파인드
- replaceNil
- compactMap
- SEQUENCE
- 스택뷰
- programmers
- 텔큐온
- Just
- 스위프트
- MVC
- Queue
- 알고리즘
- iOSCombine
- SwiftUI
- BBIK
- 자료구조
- swift
- Apple
- ios
- 삨
- 콤바인
- combine
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
